Diese Seite beschreibt den Tabellen-Assistenten und eine im Vergleich
zu früheren Arachnophilia-Versionen neue, flexiblere Art, mit Listen umzugehen.
Zuerst sehen wir uns den Tabellen-Assistenten an. Erstellen Sie dafür ein HTML-Dokument
und geben Sie den hervorgehobenen Abschnitt von unten ein:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2
3 <!-- Created on 14.06.2007 09:46:32 -->
4
5 <html>
6 <head>
7 <title>
8 Table
9 </title>
10 <meta name="GENERATOR" content="Arachnophilia 5.3">
11 <meta name="FORMATTER" content="Arachnophilia 5.3">
12 </head>
13
14 <body bgcolor="#ffffff" text="#000000" link="#0000ff" vlink="#800080" alink="#ff0000">
15
16 one two three four
17 five six seven eight
18 nine ten eleven twelve
19
20 </body>
21 </html>
22
Der in
dieser Farbe
hervorgehobene Teil ist nun das, was uns interessiert und darauf werden wir uns im Folgenden konzentrieren.
-
Wählen Sie den Abschnitt unseres Interesses wie oben gezeigt aus,
indem Sie mit der Maus bei gedrückter linker Maustaste darüberfahren:
one two three four
five six seven eight
nine ten eleven twelve
- Starten Sie nun den Tabellen-Assistent. Sie finden ihn in der Standard-Menüstruktur in
HTML ... Tabellen-Assistent starten.
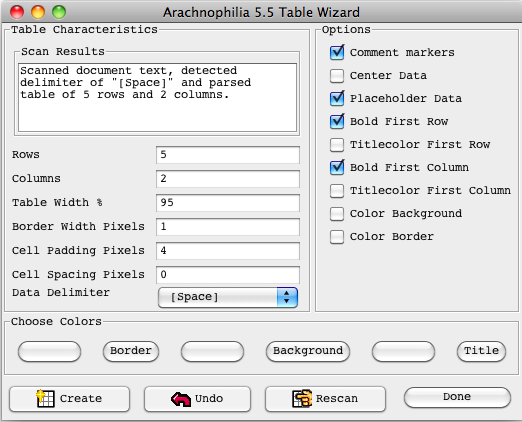
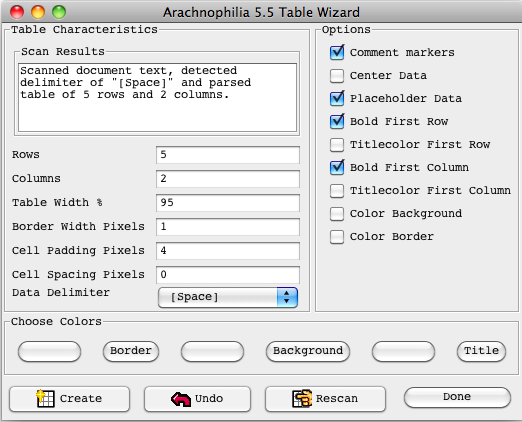
You will see:
 Der Tabellen-Assistent untersucht den ausgewählten Text und versucht herauszufinden,
welches Trennzeichen dort verwendet wird, um die Felder ihrer Daten voneinander zu trennen
— normalerweise rät er korrekt. Wenn er wider Erwarten daneben liegt, wählen Sie einfach
ein anderes Trennzeichen aus der "data delimiter"-Drop-Down-Liste und klicken Sie dann auf
"rescan", um die ausgewählten Daten neu auswerten zu lassen.
Der Tabellen-Assistent untersucht den ausgewählten Text und versucht herauszufinden,
welches Trennzeichen dort verwendet wird, um die Felder ihrer Daten voneinander zu trennen
— normalerweise rät er korrekt. Wenn er wider Erwarten daneben liegt, wählen Sie einfach
ein anderes Trennzeichen aus der "data delimiter"-Drop-Down-Liste und klicken Sie dann auf
"rescan", um die ausgewählten Daten neu auswerten zu lassen.
-
Nun klicken Sie auf "Create" - nur um einmal zu sehen, was der Assistent anstellt.
Denken Sie daran — Sie können das Ergebnis jederzeit wieder
rückgängig (
 ) machen
und etwas anderes probieren. Es gibt viele Optionen und Kombinationen, und Sie
sollten mir diesen etwas herumexperimentieren und sich anschauen, welche Ergebnisse der Assistent produzieren kann.
Und denken Sie auch daran, dass es beliebig viele Informationsquellen in Tabellenform gibt
— getrennt durch Kommas, Tabulatoren oder andere Zeichen — Tabellenkalkulationen,
Datenbanken und andere — und die allermeisten von Ihnen können mit diesem Assistenten auf
einfachste Art und Weise in Arachnophilia importiert und in Tabellen verwandelt werden.
) machen
und etwas anderes probieren. Es gibt viele Optionen und Kombinationen, und Sie
sollten mir diesen etwas herumexperimentieren und sich anschauen, welche Ergebnisse der Assistent produzieren kann.
Und denken Sie auch daran, dass es beliebig viele Informationsquellen in Tabellenform gibt
— getrennt durch Kommas, Tabulatoren oder andere Zeichen — Tabellenkalkulationen,
Datenbanken und andere — und die allermeisten von Ihnen können mit diesem Assistenten auf
einfachste Art und Weise in Arachnophilia importiert und in Tabellen verwandelt werden.
Hier ist ein Beispiel dafür, was der Tabellen-Assistent aus unseren Beispieldaten
innerhalb weniger Sekunden macht:
|
one
|
two
|
three
|
four
|
|
five
|
six
|
seven
|
eight
|
|
nine
|
ten
|
eleven
|
twelve
|
Nun ein paar Worte zu einer neuen Art, mit Listen umzugehen.
In Arachnophilia 4 gab es schon einen Listen-Assistenten, der dem Tabellen-Assistenten sehr ähnelte,
aber ich habe erkennen müssen, dass dieses Werkzeug unnötig kompliziert und unflexibel war.
Deshalb gibt es jetzt zwei neue System-Makros, die diese Arbeit erledigen:
Wenn es ohne Argument aufgerufen wird (wozu es bequemerweise einen Knopf in der Werkzeugleiste gibt), nimmt
[MakeUnorderedList]
die momentane Auswahl und macht daraus eine ungeordnete Liste wie folgt:
Vorher (beachten Sie die Auswahl):
one
two
three
four
five
six
seven
eight
Nachher:
- one
- two
- three
- four
- five
- six
- seven
- eight
Aber das ist nur der Anfang! Wählen Sie nun einen Teil der Liste aus, wie unten gezeigt:
- one
- two
- three
- four
- five
- six
- seven
- eight
Und rufen Sie
[MakeUnorderedList]
nocheinmal auf. Das Ergebnis:
Wenn Sie jetzt nochmal eine Untermenge auswählen:
Ergebnis:
Diese Art, Listen zu erzeugen ist sehr flexibel, und denken Sie dran —
wenn Ihnen das Ergebnis nicht gefällt, machen Sie es einfach rückgängig (

).
Wenn Sie Seiten mit mehrfach-eingerückten Listen haben und sicher stellen wollen, dass
sie syntaktisch korrekt sind, verwenden Sie das Arachnophilia-Makro "ReplaceLiTags".
Sie finden diese Funktion im "XHTML ... Weitere Funktionen"-Menü.
Die Funktion korrigiert automatisch die Beziehungen zwischen den <ul>, <ol>
und <li>-Tags, sodass sie der XHTML-Syntax entsprechen. Wenn Sie die Funktion nicht
benutzen wollen, aber trotzdem mehrfach-eingerückte Listen verwenden, wird Ihre Seite
sehr wahrscheinlich keine XHTML-Validierung bestehen.
Denken Sie auch daran, dass dieses Beispiel nur ein Beispiel ist... :-)
Sie können natürlich genausogut auch andersherum arbeiten, indem Sie Ihre Auswahl
von einer Untermenge ausgehend immer größer machen. Das Ergebnis bleibt dasselbe.
Deshalb ist diese neue Methode auch nützlicher — sie macht keine Annahmen wegen der
Bedürfnisse des Benutzers und sie zeigt eine gewisse Intelligenz darin, die
<li>-Tags und die einschließenden Listen-Tags zu platzieren.
Das Makro
[MakeOrderedList],
welches bequem in der Abteilung "HTML Tag Werkzeugleiste" des Makro-Baumes zu erreichen ist,
generiert auf die selbe Art eine fortlaufend numerierte Liste.
Sowohl
[MakeUnorderedList]
als auch
[MakeOrderedList]
akzeptieren darüber hinaus noch Argumente, die mit dem
genauen Aussehen der Listen zu tun haben. Hier ein paar Beispiele:
[MakeOrderedList]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeOrderedList:A]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeOrderedList:a]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeOrderedList:I]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeOrderedList:i]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
Und für [MakeUnorderedList] sind die Optionen diese:
[MakeUnorderedList]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeUnorderedList:disc]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeUnorderedList:circle]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
[MakeUnorderedList:square]
erzeugt:
- Animal
- Vegetable
- Mineral
- Indeterminate
Offensichtlich sehen diese Beispiele für ungeordnete Listen in verschiedenen
Browsern auch verschieden aus. Die meisten Browser verwenden verschiedene Zeichen
für verschiedene Ebenen in ungeordneten Listen, mit den obigen Argumenten kann man
das Standard-Aussehen beeinflussen.
Alle diese Optionen für geordnete und ungeordnete Listen
stellen nur die formalen HTML-Optionen dar, die man direkt auf die
<ol>
und
<ul>
-Tags anwenden kann. Sie sind nur eine bequeme Art, sie innerhalb eines Arachnophilia-Makros anzuwenden.
 Der Tabellen-Assistent untersucht den ausgewählten Text und versucht herauszufinden,
welches Trennzeichen dort verwendet wird, um die Felder ihrer Daten voneinander zu trennen
— normalerweise rät er korrekt. Wenn er wider Erwarten daneben liegt, wählen Sie einfach
ein anderes Trennzeichen aus der "data delimiter"-Drop-Down-Liste und klicken Sie dann auf
"rescan", um die ausgewählten Daten neu auswerten zu lassen.
Der Tabellen-Assistent untersucht den ausgewählten Text und versucht herauszufinden,
welches Trennzeichen dort verwendet wird, um die Felder ihrer Daten voneinander zu trennen
— normalerweise rät er korrekt. Wenn er wider Erwarten daneben liegt, wählen Sie einfach
ein anderes Trennzeichen aus der "data delimiter"-Drop-Down-Liste und klicken Sie dann auf
"rescan", um die ausgewählten Daten neu auswerten zu lassen.